Maintaining brand guidelines while adding new statement features
Replicating the app in Figma / annotating key features
Bank of Ireland app screenshots were used as templates so that interactive elements of the app could be replicated in Figma. The current statement feature flow was used as the existing use case to replicate along with a number of support screens, such as time out screens and profile pages.

Styleguide / Component audit & replication
A style guide and components list was created in Figma that directly replicated key components of the Bank of Ireland app to be copied and pasted into the Figma prototype. As well as components, the style guide included custom icons made in Figma, typography styles and colours and the Bank of Ireland branding colour scheme.

Lo-Fi: Finding a way to fit a new flow into an existing one
Lo-fidelity sketches were used to try and understand the best location in the current user flow to implement further advanced statement features. As highlighted by the blue circle, the current statement page would be rearranged to allow for each feature to fit onto the page. The added features included the ability to compare statements by year and month and a breakdown of statements by categorised spending such as entertainment or shopping.

New layout for statement screen to allow more features to be located on the screen
New feature: Categories statements by themes such as food and drink or entertainment
Statement comparisons by year and month with a full breakdown of spending
Why are these features needed ? : Mortgage approval
To currently get a Bank of Ireland statement, you have to scroll through a long list of statements that you received on the app under the statement tab. The added statement features for comparing statements and finding statements by year and date allows users to find statements easier. This feature is particularly useful for users who are applying for a mortgage and need statement breakdown, it's currently quite an ask to gather all past statements for mortgage approval, but with these features, it would allow users to gather them with more ease, therefore, improving customer satisfaction.
New statement feature flow implemented in current flow
This flow shows the current flow of the app represented by blue flow arrows and the newly added feature flow, which is indicated by the screen flow arrows.

Current flow
Added feature flow
The option is given at the bottom to set up a savings account. This option is given because the user might be more interested in setting up a savings account after seeing their spending habits and will insentivise people to save.
Feature : Promoting good habits
Original statement page vs new statement page

Changes made in user flow from user testing
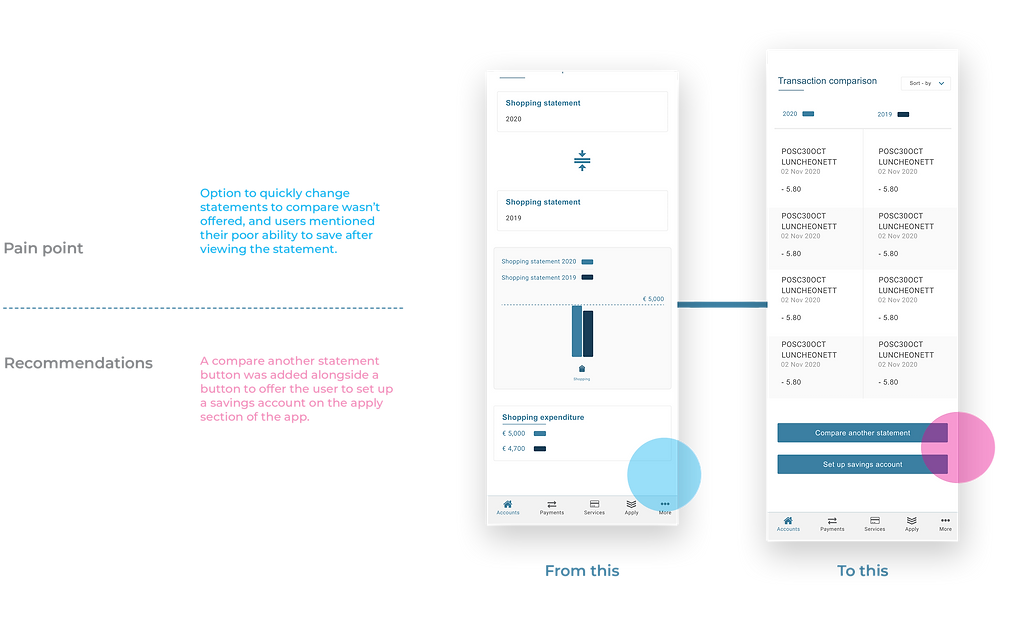
Four usability tests were carried out with Bank of Ireland app users to assess the added features and usability of the screens. The first iteration of the app flow was used to test with. The below pain points and recommendations were highlighted in the user tests, and a number of screens were altered to address these pain points.



Why not experience it for yourself
Figma interactive prototype
What I learned
I learned the true potential that paper prototyping has and how it can play such an important role for quick decision making during user testing.
I got the opportunity to recreate some existing micro interaction that existed in the Bank of Ireland app. These were challenging to replicate at first but once I got the hang of it I had picked up a valuable skill within Figma.
I learned that in most cases you will never really have the opportunity to design a UI from scratch and you will often be working from someone else's work or guidelines. This project really gave me an opportunity to experience that first hand and learn how to integrate my design style into existing solutions.


.png)